- Как заставить вашу визуализацию петь на всех экранах: адаптация под мобильные устройства
- Почему мобильная адаптация так важна?
- Основные принципы мобильной адаптации визуализации
- 1. Респонсивный дизайн: ключ к успеху
- 2. Упрощение интерфейса
- 3. Оптимизация графики
- Инструменты и технологии для мобильной адаптации
- 1. JavaScript библиотеки
- 2. Редактор кода
- 3. Инструменты для проверки адаптивности
- Практические советы по адаптации
- 1. Используйте адаптивные шрифты
- 2. Откажитесь от фиксированных размеров
- 3. Проверяйте на реальных устройствах
- 4. Упростите навигацию
- Примеры адаптации разных типов визуализаций
- 1. Столбчатые диаграммы
- 2. Карты
- 3. Круговые диаграммы
- Заключение
- Таблица сравнения подходов к адаптации
Как заставить вашу визуализацию петь на всех экранах: адаптация под мобильные устройства
Представьте себе: вы с гордостью представляете свою потрясающую интерактивную визуализацию данных. Графики сияют, анимация плавно скользит, и вся информация доступна с первого взгляда… на вашем большом мониторе. Но что происходит, когда вы пытаетесь показать её на смартфоне? Внезапно красочная картина превращается в нечитаемый хаос, мелкие элементы теряются, а интерактивность становится мучением. Знакомо? Тогда эта статья для вас! Мы разберемся, как адаптировать вашу визуализацию для мобильных устройств, чтобы она не только выглядела великолепно, но и оставалась удобной и функциональной на любом экране.
Почему мобильная адаптация так важна?
В наше время мобильные устройства – это не просто гаджеты, это главные ворота в интернет для миллионов людей. Если ваша визуализация не адаптирована под мобильные экраны, вы теряете значительную часть потенциальной аудитории. Люди, которые не могут комфортно взаимодействовать с вашей работой, просто закроют вкладку и уйдут к конкурентам. А это значит, потерянные возможности – от продвижения ваших идей до просто недополученной рекламы.
Более того, мобильная адаптация – это знак уважения к вашим зрителям. Это демонстрация того, что вы заботитесь о комфорте пользователя и стремитесь сделать вашу работу доступной для всех. Это влияет не только на восприятие вашей визуализации, но и на ваш имидж в целом. Независимо от того, создаете ли вы интерактивную инфографику для своего блога или сложную дашборд для корпорации, адаптация – это необходимость, а не роскошь.
Основные принципы мобильной адаптации визуализации
Адаптация визуализации под мобильные устройства – это не просто уменьшение размера элементов. Это комплексный процесс, требующий продуманного подхода. Вот основные принципы, которых стоит придерживаться:
1. Респонсивный дизайн: ключ к успеху
Респонсивный дизайн – это способность вашей визуализации автоматически подстраиваться под размер экрана устройства. Это достигается использованием CSS-медиа-запросов, которые позволяют применять разные стили в зависимости от ширины экрана. Вместо того, чтобы создавать отдельные версии для разных устройств, вы создаете одну, которая адаптируется сама. Это значительно упрощает поддержание и обновление вашей визуализации.
2. Упрощение интерфейса
На маленьком экране сложно разместить много элементов, сохраняя при этом читаемость. Поэтому необходимо упростить интерфейс, убрав все ненужные детали. Сфокусируйтесь на самой важной информации и предоставьте пользователю интуитивно понятный способ взаимодействия с данными. Это может включать в себя уменьшение количества элементов управления, использование более крупных шрифтов и более простых графических элементов.
3. Оптимизация графики
Большие изображения и сложная анимация могут существенно замедлить загрузку визуализации на мобильных устройствах, что негативно скажется на пользовательском опыте. Оптимизируйте свои изображения, используя форматы с более высоким коэффициентом сжатия (например, WebP), и минимизируйте количество используемой анимации. Помните, что скорость загрузки – один из важнейших факторов удовлетворенности пользователя.
Инструменты и технологии для мобильной адаптации
Существует множество инструментов и технологий, которые могут помочь вам адаптировать вашу визуализацию под мобильные устройства. Выбор технологии зависит от вашего опыта и требований к проекту.
1. JavaScript библиотеки
Популярные библиотеки, такие как D3.js, Chart.js, и другие, предоставляют множество возможностей для создания интерактивных визуализаций и, как правило, хорошо адаптируются под разные разрешения экрана. Однако, для работы с ними необходимы знания JavaScript.
2. Редактор кода
Будь то Sublime Text, Visual Studio Code или другой, правильный редактор станет незаменимым помощником при работе с кодом вашей визуализации. Он позволит вам эффективно редактировать код, отлаживать его и проверять работоспособность на разных устройствах.
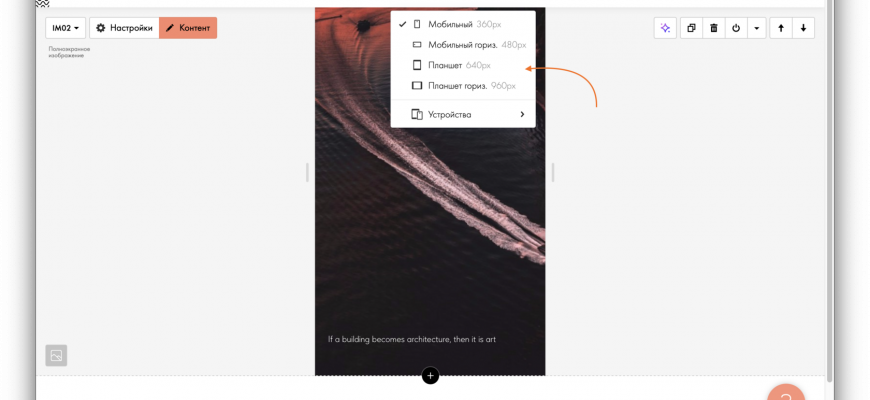
3. Инструменты для проверки адаптивности
Существуют онлайн-сервисы и браузерные расширения, позволяющие проверить, как ваша визуализация отображается на различных устройствах и разрешениях. Эти инструменты помогут вам обнаружить проблемы с отображением и обеспечить надежную работу вашей визуализации на любом экране.
Практические советы по адаптации
Давайте перейдем к конкретным советам, которые помогут вам в процессе адаптации:
1. Используйте адаптивные шрифты
Для обеспечения читаемости на разных размерах экранов используйте адаптивные шрифты, которые корректируют свой размер в зависимости от размеров экрана и настроек пользователя.
2. Откажитесь от фиксированных размеров
Не используйте фиксированные размеры для элементов. Вместо этого, используйте относительные единицы измерения, такие как проценты или viewport units (vw, vh), которые позволят элементам автоматически подстраиваться под размер экрана.
3. Проверяйте на реальных устройствах
Не стоит полагаться только на эмуляторы. Проверьте вашу визуализацию на нескольких реальных мобильных устройствах с различными размерами экранов и операционными системами. Это поможет выявлять проблемы, которые не удается обнаружить при использовании эмуляторов.
4. Упростите навигацию
На мобильных устройствах навигация должна быть предельно простой и интуитивно понятной. Используйте большие кнопки, четкую структуру меню и минимальное количество шагов для доступа к нужной информации.
Примеры адаптации разных типов визуализаций
Давайте рассмотрим несколько примеров адаптации разных типов визуализаций:
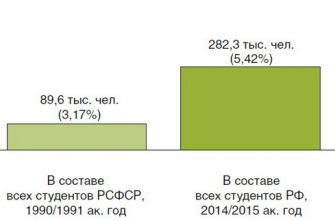
1. Столбчатые диаграммы
В случае столобчатых диаграмм, на маленьком экране может быть невозможно отобразить все подписи к столбцам. В таком случае можно использовать интерактивное подсказку (tooltip), показывающую подробную информацию при наведении курсора на столбец.
2. Карты
При адаптации карт важно обеспечить удобное управление масштабом и панорамированием. Используйте интуитивно понятные элементы управления, например, кнопки «+», «-» и жесты свайпа.
3. Круговые диаграммы
В случае круговых диаграмм, на маленьких экранах может быть сложно разглядеть мелкие сегменты. Можно сгруппировать незначительные сегменты в одну категорию «Прочее» или использовать интерактивные подсказки.
Заключение
Адаптация визуализации под мобильные устройства – это не просто техническая задача, а важный этап в создании успешного продукта. Следуя приведенным выше рекомендациям и используя подходящие инструменты, вы сможете сделать вашу визуализацию доступной и удобной для пользователей на любом устройстве. Помните, что удобство пользователя – ключ к успеху любого проекта.
Таблица сравнения подходов к адаптации
| Подход | Преимущества | Недостатки |
|---|