- Как сделать вашу визуализацию доступной для всех: руководство по инклюзивности
- Понимание потребностей специальной аудитории
- Ключевые принципы инклюзивной визуализации
- 1. Альтернативный текст (alt-текст) для изображений
- 2. Простая цветовая палитра
- 3. Чёткие и понятные подписи и заголовки
- 4. Интерактивность и навигация
- 5. Простая структура и организация данных
- Практические советы по созданию инклюзивной визуализации
- Выбор правильного типа диаграммы
- Использование цветовых кодов
- Проверка на доступность
- Примеры неинклюзивной и инклюзивной визуализации
- Заключение
- Облако тегов
Как сделать вашу визуализацию доступной для всех: руководство по инклюзивности
Мир данных полон возможностей, но только если каждый может их увидеть. Представьте себе потрясающую инфографику, полную ярких цветов и сложных диаграмм. Звучит захватывающе, правда? Но что, если человек с дальтонизмом не сможет её понять? Или человек с нарушениями зрения не сможет её увидеть вовсе? Вот почему адаптация визуализации для специальной аудитории — это не просто этическое обязательство, а необходимость, которая открывает невероятные возможности для более широкого круга людей. Эта статья — ваш путеводитель в мир инклюзивной визуализации, помогающий создавать действительно доступные и понятные данные для всех.
Понимание потребностей специальной аудитории
Прежде чем приступить к созданию инклюзивной визуализации, важно понять, с какими трудностями сталкиваются люди с различными особенностями. Недостаточно просто добавить альтернативный текст к картинке — нужно глубоко погрузиться в нужды своей аудитории. Например, следует учитывать людей с:
- Нарушениями зрения (слепота, слабовидение): для них важны текстовые описания, альтернативные тексты к изображениям, простые и четкие диаграммы.
- Нарушениями слуха: визуализация должна быть самодостаточной, без необходимости в звуковом сопровождении.
- Нарушениями цветовосприятия (дальтонизм): нельзя полагаться только на цвет для передачи информации. Необходимо использовать дополнительные визуальные маркеры, такие как различные формы, текстуры или размеры.
- Когнитивными нарушениями: визуализация должна быть максимально простой, с минимальным количеством элементов и четкой структурой.
- Двигательными нарушениями: необходимо обеспечить доступность через различные устройства ввода, например, с помощью клавиатуры.
Понимание этих потребностей позволит вам создавать визуализацию, которая будет не только красивой, но и функциональной для всех пользователей.
Ключевые принципы инклюзивной визуализации
Создание инклюзивной визуализации основано на нескольких ключевых принципах. Давайте разберем их подробнее.
1. Альтернативный текст (alt-текст) для изображений
Это, пожалуй, самый важный аспект доступности. Alt-текст — это текстовое описание изображения, которое отображается, когда изображение не может быть загружено или пользователь использует программы чтения с экрана. Не стоит ограничиваться простым перечислением того, что изображено: опишите суть изображения, его значение в контексте визуализации.
2. Простая цветовая палитра
Избегайте сложных сочетаний цветов, которые могут быть трудно различимы для людей с дальтонизмом. Используйте контрастные цвета, которые хорошо видны на разных фонах. Проверьте свою визуализацию с помощью инструментов проверки на дальтонизм, чтобы убедиться в её доступности.
3. Чёткие и понятные подписи и заголовки
Убедитесь, что все заголовки, подписи и метки четко видны и легко читаются. Используйте шрифты с хорошей читабельностью и достаточный размер текста.
4. Интерактивность и навигация
Обеспечьте удобную навигацию по визуализации, особенно для людей с ограниченными двигательными возможностями. Используйте клавиатурную навигацию и четко обозначенные элементы управления.
5. Простая структура и организация данных
Не перегружайте визуализацию большим количеством информации. Разделите данные на логические блоки, используя заголовки, подписи и разделители. Выбирайте наиболее подходящий тип диаграммы или графика для представления данных.
Практические советы по созданию инклюзивной визуализации
Теперь, когда мы рассмотрели основные принципы, давайте перейдем к практическим советам.
Выбор правильного типа диаграммы
Выбор типа диаграммы зависит от того, какую информацию вы хотите передать. Для больших объемов данных лучше использовать столбчатые или линейные диаграммы. Для сравнения отдельных значений подойдут круговые диаграммы или гистограммы. Не забывайте о читаемости — избегайте излишне сложных графиков.
| Тип диаграммы | Когда использовать | Рекомендации по доступности |
|---|---|---|
| Столбчатая диаграмма | Сравнение значений | Использовать контрастные цвета, добавить подписи к столбцам |
| Линейная диаграмма | Изменение значений во времени | Добавить легенду, использовать четкие метки осей |
| Круговая диаграмма | Доля от целого | Избегать слишком большого количества сегментов, добавлять проценты |
Использование цветовых кодов
При использовании цвета в качестве визуального кода, всегда сопровождайте его другими визуальными подсказками. Например, если вы используете цвет для обозначения разных категорий, добавьте также разные формы или текстуры для каждой категории.
Проверка на доступность
После создания визуализации обязательно проверьте её на доступность. Используйте специальные инструменты для проверки на дальтонизм и программы чтения с экрана, чтобы убедиться, что ваша визуализация понятна и доступна для всех.
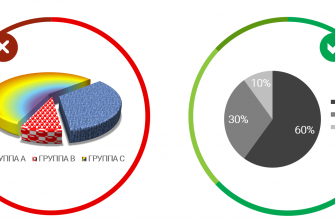
Примеры неинклюзивной и инклюзивной визуализации
Давайте рассмотрим примеры, чтобы лучше понять разницу между неинклюзивной и инклюзивной визуализациями. Представим, что мы хотим показать данные о продажах за год.
Неинклюзивный пример: Круговая диаграмма с большим количеством сегментов, похожих по цвету, без подписей и процентов. Alt-текст отсутствует.
Инклюзивный пример: Столбчатая диаграмма с четкими подписями к каждому столбцу, контрастными цветами, процентами, сопровождающаяся подробным alt-текстом, описывающим данные и их значение.
Заключение
Создание инклюзивной визуализации — это не сложная задача, а важный шаг к тому, чтобы данные стали доступными для всех. Придерживаясь принципов, о которых мы говорили, и используя практические советы, вы сможете создавать визуализацию, которая будет не только информативной, но и доступной для широкой аудитории, включая людей с различными особенностями.
Облако тегов
| Доступность | Визуализация данных | Инклюзивность | Дальтонизм |
| Alt-текст | Специальные возможности | Диаграммы | Графики |
| Цветовая палитра | Нарушения зрения |