- Секреты создания визуализации: от инфографики до презентации
- Форматы и их особенности
- Экран компьютера/ноутбука
- Проектор
- Распечатка на бумаге
- Мобильные устройства
- Практические советы по адаптации
- Использование цветовой палитры
- Примеры разных подходов к адаптации
- Таблица сравнения форматов
- Заключение
- Облако тегов
Секреты создания визуализации: от инфографики до презентации
Представьте себе: вы потратили кучу времени на создание потрясающей визуализации данных. Красивые графики, четкие диаграммы, всё блестит и сверкает. Но вот незадача – ваша шедевральная работа выглядит совершенно иначе на экране ноутбука, чем на большом проекторе, а уж о распечатке на бумаге и говорить нечего! Звучит знакомо? Тогда эта статья именно для вас. Мы разберемся, как адаптировать свою визуализацию под разные форматы, чтобы она всегда выглядела безупречно, неважно, где и как её показывают.
Многие считают, что достаточно просто создать визуализацию один раз, а потом просто масштабировать под нужный размер. Но это далеко не так. Дело в том, что качество восприятия зависит от множества факторов: размер экрана, разрешение, расстояние до экрана, даже освещение в помещении! Поэтому простое изменение масштаба может привести к потере читаемости текста, размытию изображений и общему ухудшению восприятия информации. Давайте разберемся, как избежать подобных проблем.
Форматы и их особенности
Прежде чем приступать к адаптации, нужно понимать, с какими форматами мы работаем. Основные варианты – это экран компьютера или ноутбука, проектор, распечатка на бумаге и, возможно, мобильные устройства. Каждый формат имеет свои особенности, которые необходимо учитывать при создании визуализации.
Например, на большом экране проектора можно позволить себе использовать более мелкие детали и элементы, которые на экране ноутбука потеряются или будут выглядеть неразборчиво. При распечатке нужно учитывать разрешение принтера и качество бумаги – слишком мелкие шрифты или тонкие линии могут попросту не отобразиться. Мобильные устройства, в свою очередь, требуют адаптации под меньший размер экрана и сенсорное управление.
Экран компьютера/ноутбука
Это, пожалуй, наиболее распространенный формат для просмотра визуализации. Обычно здесь используются достаточно большие экраны с высоким разрешением, что позволяет отобразить достаточно много деталей. Однако, следует помнить о том, что размер экрана может варьироваться, и ваша визуализация должна быть достаточно гибкой, чтобы хорошо смотреться как на небольшом, так и на большом экране.
Для компьютеров и ноутбуков рекомендуется использовать векторную графику, которая масштабируется без потери качества. Также важно использовать достаточно большие и четкие шрифты, чтобы текст был легко читаемым.
Проектор
При использовании проектора важно учитывать разрешение проектора и расстояние до экрана. Чем дальше проектор от экрана, тем больше нужно увеличить размер элементов визуализации. Также следует избегать использования слишком тонких линий и мелких шрифтов, так как они могут быть плохо видны на большом экране с расстояния.
Здесь, как и в случае с компьютером, векторная графика – ваш лучший друг. Яркие и контрастные цвета также помогут обеспечить хорошую видимость на большом экране.
Распечатка на бумаге
Распечатка визуализации на бумаге – это отдельная история. Здесь важно учитывать разрешение принтера, качество бумаги и формат печати. Слишком мелкие элементы могут попросту потеряться при печати, поэтому рекомендуется использовать достаточно крупные шрифты и чёткие линии.
Для печати лучше всего использовать растровую графику с высоким разрешением. Не забудьте проверить, как ваша визуализация будет выглядеть в черно-белом варианте, на случай если цветная печать окажется слишком дорогой или недоступной.
Мобильные устройства
Визуализация, предназначенная для мобильных устройств, должна быть максимально простой и интуитивно понятной. Из-за меньшего размера экрана, следует избегать перегруженности деталями. Текст должен быть крупным и легко читаемым, а элементы — достаточно большими для удобного взаимодействия с сенсорным экраном.
Используйте адаптивный дизайн, который позволит вашей визуализации автоматически подстраиваться под размер экрана разных устройств. Важно также учитывать ориентацию экрана (горизонтальная или вертикальная).
Практические советы по адаптации
Теперь, когда мы разобрались с основными форматами, давайте перейдем к практическим советам по адаптации вашей визуализации.
Во-первых, используйте векторную графику везде, где это возможно. Векторная графика масштабируется без потери качества, что значительно упрощает адаптацию под разные форматы. Если вы используете растровую графику, убедитесь, что её разрешение достаточно высокое.
Во-вторых, используйте достаточно крупные шрифты. Текст должен быть легко читаемым на любом формате, даже на большом экране с расстояния. Учитывайте, что некоторые шрифты выглядят лучше, чем другие на маленьких экранах. Экспериментируйте!
В-третьих, создавайте адаптивный дизайн. Это особенно важно для мобильных устройств, но также полезно и для других форматов. Адаптивный дизайн позволяет вашей визуализации автоматически подстраиваться под размер экрана.
Использование цветовой палитры
Выбор цветовой гаммы — не менее важный аспект, чем адаптация под разные размеры. Оптимальная палитра будет различаться в зависимости от формата. Например, для проекций на больших экранах подойдут яркие, контрастные цвета. А для распечатки на обычной бумаге лучше выбирать более приглушенные тона, чтобы избежать эффекта «выцветания».
Важно также учитывать цветокоррекцию и возможные искажения цветов на различных устройствах. Протестируйте вашу визуализацию на разных экранах и принтерах, чтобы убедиться, что цвета отображаются корректно.
Не забывайте о людях с нарушениями зрения – используйте достаточный контраст между текстом и фоном. Следует придерживаться рекомендаций по доступности (Accessibility) при выборе цветовой схемы.
Примеры разных подходов к адаптации
Давайте рассмотрим несколько примеров подходов к адаптации визуализации под различные форматы:
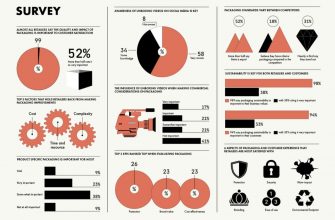
- Инфографика для социальных сетей: Здесь приоритетом является лаконичность и простота. Основной акцент делается на визуальном восприятии, поэтому текст должен быть минимальным, а изображения — яркими и запоминающимися. Адаптация под разные размеры экранов достигается за счет использования адаптивного дизайна.
- Презентация для конференции: Для презентаций на конференции важны четкость и масштабируемость. Используйте крупный шрифт, яркие цвета и минимум деталей, которые могут потеряться при проекции на большой экран с дальнего расстояния. Векторная графика— ваш лучший союзник.
- Отчет для печати: Отчеты для печати требуют высокого качества печати и четкости всех деталей. Используйте качественную растровую графику с высоким разрешением, проверьте читаемость текста в черно-белом варианте.
Таблица сравнения форматов
| Формат | Особенности | Рекомендации |
|---|---|---|
| Экран компьютера/ноутбука | Высокое разрешение, большой размер экрана | Векторная графика, крупные шрифты |
| Проектор | Большой экран, расстояние до экрана | Яркие цвета, крупные элементы, векторная графика |
| Распечатка на бумаге | Разрешение принтера, качество бумаги | Высокое разрешение, крупные шрифты, проверка черно-белого варианта |
| Мобильные устройства | Маленький экран, сенсорное управление | Адаптивный дизайн, крупные элементы, простая структура |
Заключение
Адаптация визуализации под разные форматы – это важная, но часто недооцененная часть процесса создания. Правильный подход к адаптации гарантирует, что ваша работа будет выглядеть безупречно и эффективно передавать информацию независимо от того, где и как она будет просмотрена. Надеемся, что советы, описанные в этой статье, помогут вам создавать действительно качественные и универсальные визуализации.