- Как создать визуализацию, которая «говорит»
- Выбор правильного типа графика
- Цвета и шрифты: говорим на языке визуальных образов
- Основные правила использования цвета:
- Подписи и заголовки: расшифровка тайного кода
- Распространенные ошибки в визуализации данных
- Ошибки, которых следует избегать:
- Интерактивность: вовлечение аудитории
- Заключение: расскажите свою историю
- Облако тегов
Как создать визуализацию, которая «говорит»
Задумывались ли вы когда-нибудь, почему некоторые графики и диаграммы мгновенно понятны, а другие оставляют вас в недоумении? Секрет не в сложных программах или заумных формулах, а в умении «заговорить» с аудиторией через визуализацию данных. График – это не просто набор цифр и линий, это история, которую нужно рассказать увлекательно и доступно. Эта статья – ваш путеводитель в мир эффективной визуализации, где цифры превращаются в убедительные аргументы и запоминающиеся образы.
Мы разберем основные принципы создания визуализации, которая не просто отображает данные, а передает их смысл, вызывая эмоции и побуждая к действию. Вы научитесь выбирать подходящие типы графиков, избегать распространенных ошибок и создавать действительно «говорящие» визуализации, которые понравятся не только специалистам, но и широкой аудитории.
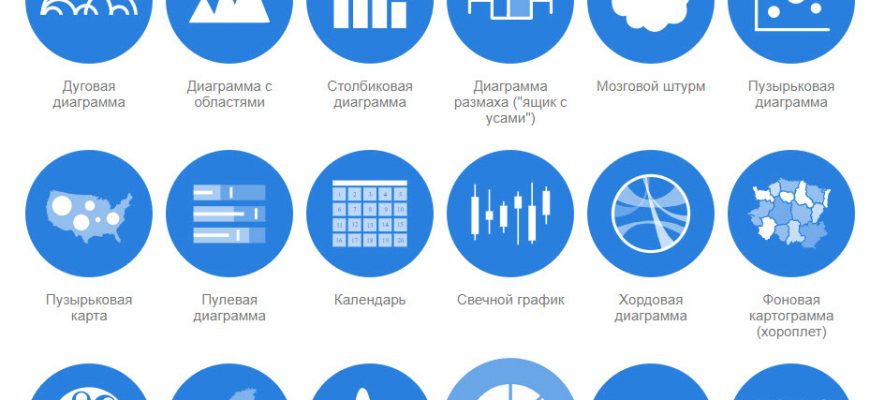
Выбор правильного типа графика
Первый и, пожалуй, самый важный шаг – это выбор подходящего типа графика. Нельзя использовать одну и ту же визуализацию для всех случаев. Представьте, что вы хотите показать динамику продаж за год. Круговая диаграмма здесь будет совершенно неуместна – она лучше подходит для демонстрации доли каждой категории в общем объеме. Для динамики продаж вам подойдет линейный график, который наглядно продемонстрирует рост или падение показателей во времени.
Вот несколько распространенных типов графиков и когда их лучше использовать:
| Тип графика | Когда использовать | Пример |
|---|---|---|
| Столбчатая диаграмма | Сравнение различных категорий | Сравнение продаж разных продуктов |
| Круговая диаграмма | Демонстрация доли каждой категории в общем объеме | Доля каждого отдела в общей численности персонала |
| Линейный график | Показ динамики изменений во времени | Изменение температуры в течение дня |
| Точечная диаграмма | Отображение корреляции между двумя переменными | Зависимость роста продаж от рекламных затрат |
Цвета и шрифты: говорим на языке визуальных образов
Не забывайте о силе цвета и шрифта. Правильно подобранная цветовая гамма может подчеркнуть важные моменты и сделать визуализацию более привлекательной. Избегайте использования слишком ярких или контрастных цветов, которые могут отвлекать внимание от основной информации. Лучше выбрать спокойные, гармоничные цвета, которые будут легко восприниматься и не утомлять глаза.
Что касается шрифта, то здесь стоит придерживаться принципа простоты и читаемости. Избегайте использования слишком мелких или сложных шрифтов, которые могут затруднять восприятие информации. Выберите один или два шрифта, которые хорошо сочетаются друг с другом и легко читаются.
Основные правила использования цвета:
- Не используйте слишком много цветов.
- Выбирайте цвета, которые хорошо сочетаются друг с другом.
- Используйте цвет для выделения важных элементов.
- Учитывайте цветослепость.
Подписи и заголовки: расшифровка тайного кода
Даже самая красивая визуализация будет бесполезна, если она не снабжена понятными подписями и заголовком. Заголовок должен кратко и точно описывать содержание графика. Подписи к осям, легенда – все должно быть четким и ясным. Не оставляйте место для догадок. Если у вас есть какие-либо условные обозначения или сокращения, обязательно расшифруйте их в легенде.
Распространенные ошибки в визуализации данных
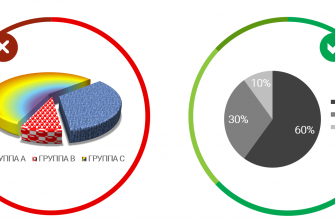
Многие ошибки в визуализации связаны с неправильным выбором типа графика, использованием слишком большого количества информации или нечитаемым шрифтом. Избегайте использования трехмерных графиков, если это не жизненно необходимо – они часто искажают данные и затрудняют их восприятие. Также не стоит перегружать график лишними деталями. Лучше сделать несколько простых и понятных графиков, чем один сложный и запутанный.
Ошибки, которых следует избегать:
- Использование слишком многих цветов.
- Нечитаемый шрифт.
- Отсутствие подписей к осям и легенды.
- Использование трехмерных графиков без необходимости.
- Перегрузка графика лишними деталями.
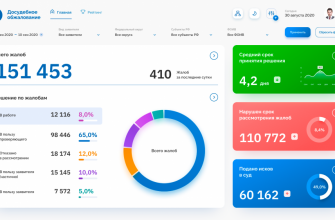
Интерактивность: вовлечение аудитории
Современные инструменты позволяют создавать интерактивные визуализации, которые позволяют аудитории взаимодействовать с данными. Например, можно добавить возможность наведения курсора на отдельные элементы графика для получения дополнительной информации, или использовать фильтры для отображения данных по различным критериям.
Интерактивность делает визуализацию более интересной и позволяет пользователям самостоятельно изучать данные, делая их более вовлеченными в процесс анализа.
Заключение: расскажите свою историю
Создание эффективной визуализации – это не просто техническая задача, а творческий процесс. Это искусство рассказывать истории с помощью данных. Помните о целевой аудитории, выбирайте правильные типы графиков, используйте ясные и понятные подписи, и не бойтесь экспериментировать. Пусть ваши визуализации говорят сами за себя, убеждая и вдохновляя.
Облако тегов
| Визуализация | Данные | Графики | Диаграммы |
| Инфографика | Анализ | Представление | История |
| Цвет | Шрифт | Интерактивность | Эффективность |