- Как создавать дизайн для подстраиваемых сценариев: гибкость и адаптивность в новом свете
- Что такое дизайн для подстраиваемых сценариев?
- Ключевые принципы дизайна подстраиваемых сценариев
- Гибкость и адаптивность
- Модульность
- Персонализация
- Контекстная осведомленность
- Этапы создания дизайна для подстраиваемых сценариев
- Анализ и планирование
- Проектирование архитектуры
- Разработка прототипов
- Тестирование и итерации
- Инструменты и технологии
- Примеры использования
- Заключение
- Таблица сравнения подходов
- Список преимуществ подстраиваемого дизайна
- Облако тегов
Как создавать дизайн для подстраиваемых сценариев: гибкость и адаптивность в новом свете
Представьте себе мир, где каждый пользовательский опыт идеально подобран под индивидуальные потребности. Нет больше шаблонных решений, раздражающих ограничений или неудобных интерфейсов. Звучит как мечта, не правда ли? На самом деле, это уже реальность, доступная благодаря дизайну для подстраиваемых сценариев. Этот подход к разработке интерфейсов позволяет создавать динамичные и адаптивные системы, которые меняются в зависимости от контекста, действий пользователя и множества других факторов. В этой статье мы разберемся, что собой представляет дизайн для подстраиваемых сценариев, какие принципы лежат в его основе и как его эффективно применять.
Мы погрузимся в детали создания таких систем, от выбора подходящих инструментов и технологий до анализа пользовательского поведения и разработки гибких архитектур. Готовы? Тогда начнем!
Что такое дизайн для подстраиваемых сценариев?
Дизайн для подстраиваемых сценариев – это методология проектирования пользовательского интерфейса (UI) и пользовательского опыта (UX), которая фокусируется на создании гибких и адаптивных систем. Вместо того, чтобы создавать один статичный дизайн, дизайнер создает набор различных компонентов и модулей, которые могут быть динамически комбинированы и переконфигурированы в зависимости от различных условий. Это позволяет системе адаптироваться к различным контекстам использования, персонализировать опыт для каждого пользователя и обеспечивать оптимальную производительность в разных ситуациях.
Главное отличие от традиционного дизайна заключается в том, что здесь мы не просто создаем «один размер подходит всем». Мы создаем «конструктор» из различных элементов, которые система может использовать для создания оптимального опыта для каждого конкретного пользователя в каждом конкретном случае. Это позволяет создавать невероятно персонализированные и эффективные приложения и веб-сайты.
Ключевые принципы дизайна подстраиваемых сценариев
Гибкость и адаптивность
Основной принцип – это способность системы легко адаптироваться к изменяющимся условиям. Это включает в себя изменение макета, контента и функциональности в зависимости от размера экрана, типа устройства, местоположения пользователя, его действий и предпочтений. Система должна быть достаточно гибкой, чтобы без проблем обрабатывать различные входные данные и генерировать соответствующие выходы.
Модульность
Дизайн строится на основе модулей – независимых компонентов, которые можно комбинировать и переставлять. Это упрощает разработку, тестирование и поддержку системы, а также позволяет легко добавлять новые функции и изменять существующие без необходимости переписывать весь код. Представьте это как конструктор LEGO: вы можете создавать различные объекты из одних и тех же блоков.
Персонализация
Система должна учитывать индивидуальные потребности и предпочтения пользователей. Это может включать в себя персонализацию контента, настроек интерфейса и функциональности под каждого пользователя. Например, система может запоминать предпочитаемый язык, тему оформления и часто используемые функции.
Контекстная осведомленность
Система должна «понимать» контекст, в котором она используется. Это включает в себя распознавание местоположения пользователя, времени суток, типа устройства и других факторов, которые могут влиять на пользовательский опыт. Например, система может отображать различную информацию в зависимости от времени суток или местоположения пользователя.
Этапы создания дизайна для подстраиваемых сценариев
Анализ и планирование
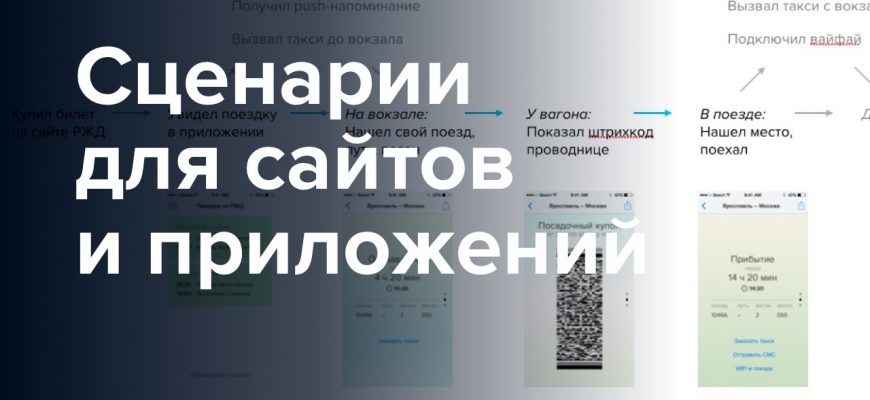
Начинается всё с глубокого анализа потребностей пользователей и контекстов использования системы. Необходимо определить, какие сценарии использования наиболее важны, какие данные необходимы для адаптации системы и как система будет реагировать на различные события. Важно составить подробную карту пользовательских сценариев, чтобы понять, как система будет работать в разных ситуациях.
Проектирование архитектуры
После анализа необходимо разработать архитектуру системы, которая будет поддерживать гибкость и адаптивность. Это включает в себя определение модулей, их взаимодействия и механизмов для динамической настройки системы. Важно выбрать подходящие технологии и инструменты, которые позволят эффективно реализовать задуманное.
Разработка прототипов
Создание интерактивных прототипов – ключевой этап. Прототипы позволяют визуализировать и протестировать различные сценарии использования и убедиться, что система работает так, как задумано. Это помогает выявить проблемы на ранних этапах разработки и избежать дорогостоящих исправлений позже.
Тестирование и итерации
После создания прототипов необходимо провести тщательное тестирование системы с реальными пользователями. Это позволит выявить недочеты в дизайне и улучшить пользовательский опыт. Процесс разработки должен быть итеративным, с постоянным уточнением дизайна на основе результатов тестирования.
Инструменты и технологии
Выбор инструментов и технологий зависит от специфики проекта. Однако, существуют некоторые общие подходы и инструменты, которые часто используются при разработке подстраиваемых сценариев. Это могут быть различные фреймворки для разработки веб-приложений и мобильных приложений, системы управления контентом (CMS), а также специализированные инструменты для создания интерактивных прототипов.
Примеры использования
Дизайн для подстраиваемых сценариев применяется во многих областях. Например, в электронной коммерции он используется для персонализации рекомендаций товаров, в образовательных платформах – для адаптации учебных материалов под индивидуальные стили обучения, а в системах здравоохранения – для персонализации лечения.
Ещё один яркий пример – это новостные агрегаторы, которые подстраивают контент под интересы пользователя, показывая ему наиболее релевантные статьи. Или же приложения для путешествий, которые учитывают местоположение пользователя и предлагают ему актуальные предложения.
Заключение
Дизайн для подстраиваемых сценариев – это мощный инструмент для создания высококачественного пользовательского опыта. Он позволяет создавать системы, которые являются не только функциональными, но и персонализированными и адаптивными к изменяющимся условиям. Однако, это требует хорошо продуманного подхода, тщательного планирования и постоянного тестирования. Если вы хотите создавать действительно впечатляющие и эффективные системы, то изучение и применение принципов дизайна для подстраиваемых сценариев станет незаменимым навыком.
Таблица сравнения подходов
| Подход | Преимущества | Недостатки |
|---|---|---|
| Традиционный дизайн | Простота реализации, низкая стоимость | Ограниченная персонализация, низкая адаптивность |
| Дизайн для подстраиваемых сценариев | Высокая персонализация, адаптивность, гибкость | Более сложная реализация, высокая стоимость |
Список преимуществ подстраиваемого дизайна
- Повышенная пользовательская вовлеченность
- Улучшенный пользовательский опыт
- Повышение конверсии
- Улучшение показателей эффективности
- Гибкость и адаптивность к изменениям
Облако тегов
| Пользовательский опыт | Адаптивность | Гибкость | Персонализация |
| Модульность | Прототипирование | Тестирование | UX/UI |
| Сценарии | Дизайн |