- Визуализация данных о доступности: рассказываем на пальцах
- Основные показатели доступности: что нужно отслеживать?
- Визуализация данных: выбираем подходящий инструмент
- Типы графиков для визуализации доступности
- Линейные графики
- Круговые диаграммы
- Столбчатые диаграммы
- Диаграммы Ганта
- Как сделать визуализацию информативной и понятной
- Заключение
- Облако тегов
Визуализация данных о доступности: рассказываем на пальцах
Представьте себе: вы разрабатываете крутой онлайн-сервис, и, конечно же, вам нужно знать, насколько он доступен пользователям. Падает ли он часто? Надолго ли? В какие часы возникают проблемы? Без визуализации данных вы рискуете утонуть в море логов и метрик, так и не поняв главную картину. А ведь понимание этой картины – залог успеха! В этой статье мы разберемся, как превратить сухие цифры в понятные графики и диаграммы, которые расскажут вам всю правду о доступности вашего сервиса.
Эта статья – ваш путеводитель в мир визуализации данных о доступности. Мы пройдем от простых понятий до более сложных методик, рассмотрим разные инструменты и покажем, как превратить сырые данные в интерактивные dashboards, которые будут помогать вам принимать быстрые и обоснованные решения.
Основные показатели доступности: что нужно отслеживать?
Прежде чем рисовать графики, нужно знать, что именно измерять. Ключевые показатели доступности (KPIs) помогают определить общее состояние вашего сервиса. К ним относятся:
- Uptime (Время работы): Процент времени, когда ваш сервис был доступен.
- Downtime (Время простоя): Процент времени, когда ваш сервис был недоступен.
- Mean Time To Failure (MTTF): Среднее время между отказами.
- Mean Time To Repair (MTTR): Среднее время восстановления после отказа.
- Availability (Доступность): Вероятность того, что ваш сервис будет доступен в определенный момент времени.
Отслеживая эти показатели, вы получите ясное представление о надежности вашего сервиса. Но голые числа — это еще не визуализация. Они нуждаются в преобразовании в понятный формат.
Визуализация данных: выбираем подходящий инструмент
Существует множество инструментов для визуализации данных, от простых таблиц до сложных интерактивных dashboards. Выбор инструмента зависит от ваших потребностей и навыков. Рассмотрим несколько вариантов:
| Инструмент | Описание | Плюсы | Минусы |
|---|---|---|---|
| Графики и диаграммы в Excel | Простой и доступный вариант для небольшого количества данных. | Простота использования, доступность. | Ограниченные возможности для больших объемов данных и сложной визуализации. |
| Google Data Studio | Бесплатный и мощный инструмент для создания интерактивных dashboards. | Возможность подключения к различным источникам данных, интерактивность, широкий функционал. | Требует некоторого времени на освоение. |
| Grafana | Популярный инструмент для мониторинга и визуализации метрик. | Широкие возможности настройки, поддержка большого количества источников данных, открытый исходный код. | Более сложный в освоении, чем Google Data Studio. |
| Prometheus и Grafana | Мощное сочетание для мониторинга и визуализации. Prometheus собирает метрики, Grafana их отображает. | Высокая производительность, масштабируемость, гибкость. | Требует определенных навыков администрирования и настройки. |
Выбор инструмента – это важный шаг. Не бойтесь экспериментировать и пробовать разные варианты, пока не найдете тот, который лучше всего подходит вашим нуждам.
Типы графиков для визуализации доступности
Правильный выбор типа графика играет решающую роль в понимании данных. Вот несколько наиболее подходящих вариантов:
Линейные графики
Идеально подходят для отображения изменений доступности во времени. По оси X – время, по оси Y – процент доступности. Вы сразу увидите, были ли пики недоступности и как долго они длились.
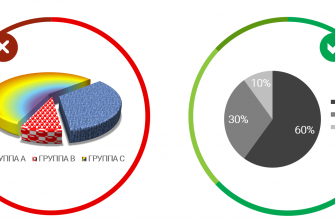
Круговые диаграммы
Хорошо показывают соотношение времени работы и простоя за определенный период. Наглядно демонстрируют, какая часть времени была потрачена на работу сервиса, а какая – на простоя.
Столбчатые диаграммы
Полезны для сравнения доступности за разные периоды (дни, недели, месяцы). Можно легко сравнить показатели и выделить проблемные периоды.
Диаграммы Ганта
Позволяют визуализировать планирование и выполнение работ по восстановлению доступности. Отлично подходят для отслеживания MTTR и понимания эффективности команды.
Как сделать визуализацию информативной и понятной
Даже самый красивый график бесполезен, если он не понятен. Вот несколько советов по созданию информативной визуализации:
- Ясные метки осей и легенды: Все должно быть понятно без дополнительных объяснений.
- Выбор подходящей цветовой гаммы: Цвета должны быть контрастными и не утомлять глаза.
- Удаление лишних элементов: График должен быть чистым и сосредоточенным на главной информации.
- Интерактивность: Возможность увеличения, подсказок и фильтрации делает визуализацию более удобной.
- Регулярное обновление данных: Визуализация должна быть динамичной и отражать актуальное состояние.
Заключение
Визуализация данных о доступности – необходимый инструмент для любого сервиса. Она поможет вам быстро идентифицировать проблемы, анализировать причины простоев и принимать решения по улучшению надежности. Не бойтесь экспериментировать с разными инструментами и типами графиков, и вы обязательно найдете тот вариант, который будет работать лучше всего для вас.
Облако тегов
| Доступность | Визуализация | Графики | Диаграммы |
| Метрики | Мониторинг | Инструменты | Данные |