- Как визуальные характеристики улучшают клиентский опыт: от привлечения внимания до повышения лояльности
- Цвета: язык без слов
- Как правильно выбрать цветовую палитру?
- Типографика: читаемость и стиль
- Выбор шрифтов: важные нюансы
- Изображения и видео: живое восприятие
- Как использовать изображения и видео эффективно?
- Композиция и макет: гармония и удобство
- Основные принципы композиции
- Адаптивность и отзывчивость: доступность на любом устройстве
- Проверка адаптивности сайта
- Резюме: внимание к деталям – залог успеха
Как визуальные характеристики улучшают клиентский опыт: от привлечения внимания до повышения лояльности
Задумывались ли вы когда-нибудь, почему одни сайты или магазины запоминаются надолго, а другие вылетают из головы, словно пушинка на ветру? Ответ, конечно же, не только в качестве товара или предоставляемых услуг. Ключевую роль играет визуальная составляющая – то, как все выглядит. В мире, переполненном информацией, визуальное восприятие становится одним из главных факторов, определяющих успех или провал бизнеса. Грамотно подобранные цвета, удобная навигация, качественные изображения – это не просто приятные мелочи, а мощные инструменты, способные повысить лояльность клиентов и увеличить прибыль. В этой статье мы разберемся, как именно визуальные характеристики влияют на клиентский опыт и что нужно сделать, чтобы ваш бизнес выглядел на все сто.
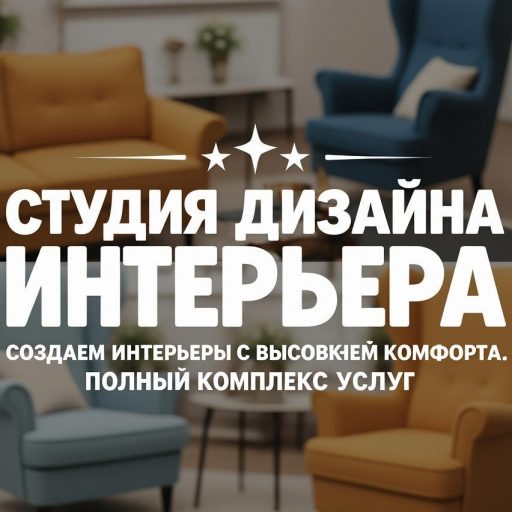
Цвета: язык без слов
Цвет – это мощный инструмент, способный вызывать определенные эмоции и ассоциации. Красный, например, часто ассоциируется с энергией и страстью, синий – с спокойствием и надежностью, зеленый – с природой и свежестью. Выбор цветовой гаммы для вашего сайта или магазина – это не просто вопрос эстетики, а стратегическое решение, влияющее на восприятие бренда и поведение покупателей. Например, сайт интернет-магазина спортивной одежды может использовать яркие, динамичные цвета, в то время как сайт юридической фирмы будет отдавать предпочтение более спокойным и строгим оттенкам. Неверный выбор цвета может оттолкнуть потенциальных клиентов, а удачный – привлечь их внимание и создать положительные эмоции.
Как правильно выбрать цветовую палитру?
При выборе цветовой палитры необходимо учитывать:
- Целевую аудиторию: какие цвета привлекают вашу целевую аудиторию?
- Бренд: какие ассоциации должен вызывать ваш бренд?
- Конкурентный анализ: какие цвета используют ваши конкуренты?
- Доступность: учитывайте людей с нарушениями зрения и выбирайте цвета с достаточным контрастом.
Типографика: читаемость и стиль
Текст – это основа любого веб-сайта или печатной продукции. Однако не только содержание текста важно, но и его визуальное оформление. Правильно выбранный шрифт, размер текста и межстрочный интервал значительно влияют на читаемость и восприятие информации. Неразборчивый текст может оттолкнуть читателя, а удобный и приятный для глаз шрифт – создать положительное впечатление. Не стоит использовать слишком много разных шрифтов – лучше остановиться на одном-двух основных, которые будут гармонично сочетаться друг с другом.
Выбор шрифтов: важные нюансы
При выборе шрифтов следует учитывать:
- Читаемость: шрифт должен быть легко читаемым и не утомлять глаза.
- Стиль: шрифт должен соответствовать стилю вашего бренда.
- Совместимость: шрифты должны хорошо сочетаться друг с другом.
- Доступность: учитывайте людей с нарушениями зрения.
Изображения и видео: живое восприятие
Высококачественные изображения и видео делают ваш сайт или магазин более привлекательными и запоминающимися. Они помогают рассказать историю вашего бренда и показать ваши товары или услуги в лучшем свете. Однако не стоит перегружать сайт большим количеством изображений, это может замедлить загрузку страницы и оттолкнуть посетителей. Важно использовать только качественные изображения хорошего разрешения, которые будут хорошо смотреться на различных устройствах.
Как использовать изображения и видео эффективно?
Для эффективного использования изображений и видео важно:
- Качество: используйте только высококачественные изображения и видео.
- Релевантность: изображения и видео должны быть релевантны контенту.
- Оптимизация: оптимизируйте изображения и видео для быстрой загрузки.
- Оригинальность: используйте оригинальные изображения или покупайте лицензии на использование стоковых фотографий.
Композиция и макет: гармония и удобство
Композиция и макет – это важнейшие аспекты визуального дизайна. Правильно построенная композиция делает ваш сайт или магазин более привлекательным и пользовательски дружелюбным. Удобная навигация, четкое разделение на блоки и гармоничное расположение элементов – все это способствует повышению удобства пользователей и улучшению клиентского опыта.
Основные принципы композиции
Основные принципы эффективной композиции включают в себя:
- Баланс: равномерное распределение элементов на странице.
- Пропорции: соотношение размеров элементов друг к другу.
- Ритм: повторение элементов для создания динамики.
- Единство: гармоничное сочетание всех элементов дизайна.
Адаптивность и отзывчивость: доступность на любом устройстве
В наше время люди пользуются разными устройствами для доступа к интернету – компьютерами, смартфонами, планшетами. Поэтому важно, чтобы ваш сайт или магазин были адаптивными и отзывчивыми. Это означает, что ваш сайт должен автоматически подстраиваться под размер экрана любого устройства, обеспечивая комфортное пользование независимо от размера экрана.
Проверка адаптивности сайта
Для проверки адаптивности своего сайта можно использовать:
- Инструменты для проверки адаптивности, доступные в интернете.
- Тестирование на различных устройствах: проверьте ваш сайт на разных смартфонах, планшетах и компьютерах.
Резюме: внимание к деталям – залог успеха
В заключение можно сказать, что визуальные характеристики играют огромную роль в формировании клиентского опыта