- Создаем шедевр: Полное руководство по веб-дизайну с визуализацией
- Выбор стиля и концепции визуализации
- Примеры стилей визуализации:
- Работа с цветом и типографикой
- Основные принципы работы с цветом:
- Выбор и использование изображений и графики
- Рекомендации по выбору изображений:
- Анимация и интерактивные элементы
- Примеры использования анимации и интерактивных элементов:
- Тестирование и оптимизация
- Заключение
- Облако тегов
Создаем шедевр: Полное руководство по веб-дизайну с визуализацией
Задумывались ли вы, почему некоторые сайты захватывают внимание с первого взгляда, а другие остаются незамеченными? Секрет кроется не только в продуманной структуре и удобном интерфейсе, но и в умелом использовании визуализации. Яркие, запоминающиеся изображения, интерактивные графики и анимация – всё это инструменты, которые делают сайт не просто информативным ресурсом, а настоящим произведением искусства. В этой статье мы погрузимся в мир веб-дизайна с визуализацией, разберем основные подходы и научимся создавать сайты, которые не только привлекают внимание, но и эффективно передают информацию.
Выбор стиля и концепции визуализации
Прежде чем начать создавать визуальное оформление, необходимо определиться со стилем и концепцией. Что вы хотите сказать своим посетителям? Какую эмоцию вы хотите вызвать? Стиль вашего сайта должен отражать его назначение и целевую аудиторию. Хотите создать ощущение современности и технологичности? Тогда подойдут минималистичный дизайн и яркие акцентные цвета. Стремитесь к классике и элегантности? Тогда обратите внимание на сдержанные тона и изысканную типографику. Не бойтесь экспериментировать, но помните, что главная цель – гармоничное сочетание всех элементов.
На этом этапе полезно создать мудборд – коллаж из изображений, цветов и шрифтов, которые отражают вашу идею. Это поможет вам четко сформулировать видение и избежать разногласий в процессе работы. Также важно продумать, как визуализация будет взаимодействовать с контентом. Изображения должны дополнять текст, а не отвлекать от него. Графики должны быть понятными и информативными.
Примеры стилей визуализации:
- Минимализм: Чистые линии, лаконичный дизайн, акцент на функциональности.
- Максимализм: Яркие цвета, много деталей, насыщенная графика.
- Ретро: Использование элементов винтажного дизайна, ностальгические мотивы.
- Модерн: Сочетание современных тенденций с классическими элементами.
Работа с цветом и типографикой
Цвет – это мощный инструмент, который может воздействовать на эмоции и восприятие. Правильно подобранная цветовая гамма создает настроение и помогает передать основную идею сайта. Не стоит использовать слишком много ярких цветов – это может утомить глаза и отвлечь внимание от контента. Лучше остановиться на двух-трех основных цветах и дополнить их акцентными оттенками.
Типографика – это не менее важный аспект дизайна. Шрифт должен быть читабельным и гармонировать с общим стилем сайта. Важно правильно выбрать размер шрифта, межстрочное расстояние и ширину колонки текста. Не стоит использовать слишком много разных шрифтов – это может сделать сайт неряшливым и непонятным.
Основные принципы работы с цветом:
| Принцип | Описание |
|---|---|
| Цветовой круг | Использование цветов, находящихся рядом или напротив друг друга в цветовом круге, для создания гармоничных сочетаний. |
| Контраст | Создание визуального эффекта за счет сочетания противоположных цветов. |
| Темперамент цвета | Выбор теплых или холодных цветов в зависимости от желаемого эффекта. |
Выбор и использование изображений и графики
Изображения – это важная часть визуального оформления сайта. Они должны быть высокого качества и соответствовать общему стилю. Важно правильно размещать изображения, чтобы они не перегружали страницу и не мешали восприятию текста. Можно использовать различные техники, например, создание коллажей, галерей изображений или фоновых картинок.
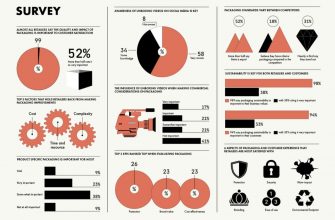
Графика, в свою очередь, может служить для визуализации данных, создания интерактивных элементов или просто для украшения сайта. Инфографика, диаграммы и другие графические элементы помогают сделать информацию более доступной и понятной. Важно выбирать подходящий тип графики для каждого случая и убедиться в ее читаемости.
Рекомендации по выбору изображений:
- Используйте изображения высокого разрешения.
- Подбирайте изображения, соответствующие теме сайта.
- Обращайте внимание на авторские права.
- Оптимизируйте изображения для быстрой загрузки.
Анимация и интерактивные элементы
Анимация и интерактивные элементы способны сделать сайт более привлекательным и увлекательным. Однако, важно использовать их с умом. Переизбыток анимации может раздражать пользователей, а неэффективные интерактивные элементы могут ухудшить юзабилити сайта. Ключ к успеху – умеренность и целесообразность.
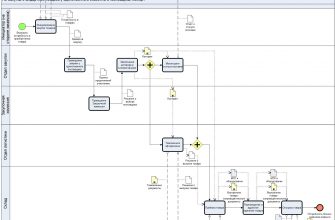
Анимация может использоваться для привлечения внимания к важным элементам, для создания эффекта перехода между страницами или для иллюстрации сложных процессов. Интерактивные элементы, такие как слайдеры, кнопки, всплывающие окна и фильтры, улучшают взаимодействие пользователя с сайтом, делая его более удобным и функциональным.
Примеры использования анимации и интерактивных элементов:
- Анимация загрузки страницы.
- Анимация при наведении курсора на элементы.
- Интерактивные карты.
- Слайдеры с отзывами.
Тестирование и оптимизация
После того как дизайн готов, необходимо протестировать его на разных устройствах и браузерах. Важно убедиться, что сайт корректно отображается на всех платформах и что все элементы работают правильно. Также необходимо проверить скорость загрузки сайта и оптимизировать его для поисковых систем.
Тестирование на юзабилити поможет выявить слабые места в дизайне и улучшить пользовательский опыт. Это можно сделать с помощью различных инструментов или привлекая пользователей для тестирования. Обратная связь от пользователей поможет доработать дизайн и сделать его еще лучше.
Заключение
Создание веб-сайта с эффективной визуализацией – это сложная, но увлекательная задача. Успех зависит от тщательного планирования, выбора правильного стиля, умелого использования цвета, типографики, изображений и интерактивных элементов, а также от постоянного тестирования и оптимизации. Помните, что главная цель — создать сайт, который будет не только красивым, но и удобным и информативным для пользователей.
Облако тегов
| Веб-дизайн | Визуализация | Графика | Цвет |
| Типографика | Анимация | Интерактивность | Юзабилити |
| Изображения | Оптимизация |